Table of contents
Giới thiệu qua một chút, I18next là một framework internationalization dùng để "biên dịch" đa ngôn ngữ. I18next được viết cho JavaScript và có tích hợp cho nhiều libraries hay frameworks front-end bao gồm ReactJs và VueJs. Bạn có thể thấy rất nhiều website cho phép người dùng lựa chọn ngôn ngữ mà họ muốn, thông thường với chúng ta sẽ là bộ Tiếng Anh - Tiếng Việt. Trong bài viết này, mình sẽ hướng dẫn cách sử dụng i18next với ReactJs app một cách đơn giản nhất.
Khởi tạo react-app
Tạo mới một react-app có tên i18n-demo
yarn create react-app i18n-demo
cd i18n-demo
yarn start
hoặc bạn có thể dùng npm:
npm create-react-app i18n-demo
cd i18n-demo
npm start
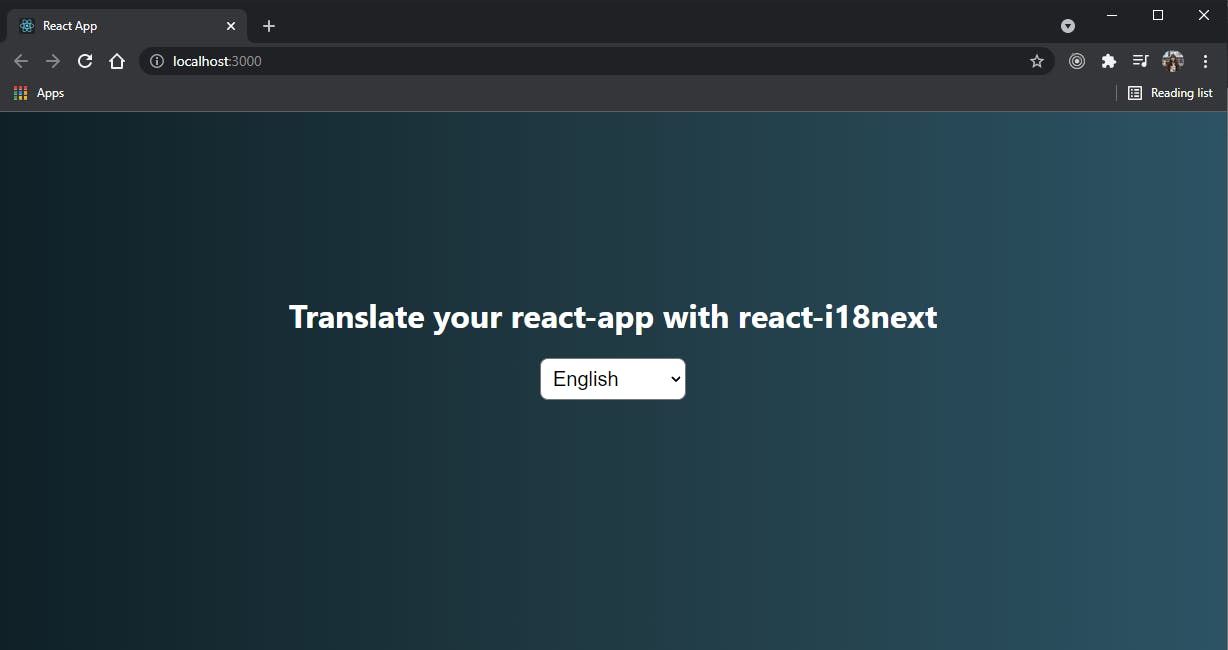
Giao diện mặc định sẽ xuất hiện. Chúng ta chỉnh sửa file App.js một chút bằng cách thêm dropdown để select ngôn ngữ và title để test chức năng, dĩ nhiên hãy thêm một chút css nữa. Kết quả trả về như hình sau:

Cài đặt và sử dụng react-i18next
Tiến hành cài i18next bằng câu lệnh yarn add i18next react-i18next hoặc với npm npm install i18next react-i18next.
Tiếp theo, chúng ta sẽ học cách dịch title trên từ tiếng Anh sang tiếng Việt và ngược lại. Đầu tiên chúng ta cần tạo các file dịch. Giả sử chúng ta có các file JSON chứa nguồn văn bản bao gồm eng.json và vie.json. Tạo mới file i18n.js và sửa đổi như sau:
/src/i18n/i18n.js
import i18n from "i18next";
import { initReactI18next } from "react-i18next";
import English from "./eng.json";
import Vietnamese from "./vie.json";
const resources = {
eng: {
translation: English,
},
vie: {
translation: Vietnamese,
},
};
i18n
.use(initReactI18next)
.init({
resources,
lng: "eng",
keySeparator: false,
interpolation: {
escapeValue: false,
},
});
export default i18n;
Chúng ta đã import các nguồn vào resources và đặt ngôn ngữ mặc định là tiếng Anh (lng: "eng"). Bây giờ chúng ta sẽ thêm text vào các file JSON, lưu ý rằng các key trong mỗi file phải tương ứng với những file còn lại.
/src/i18n/eng.json
{
"title": "Translate your react-app with react-i18next"
}
/src/i18n/vie.json
{
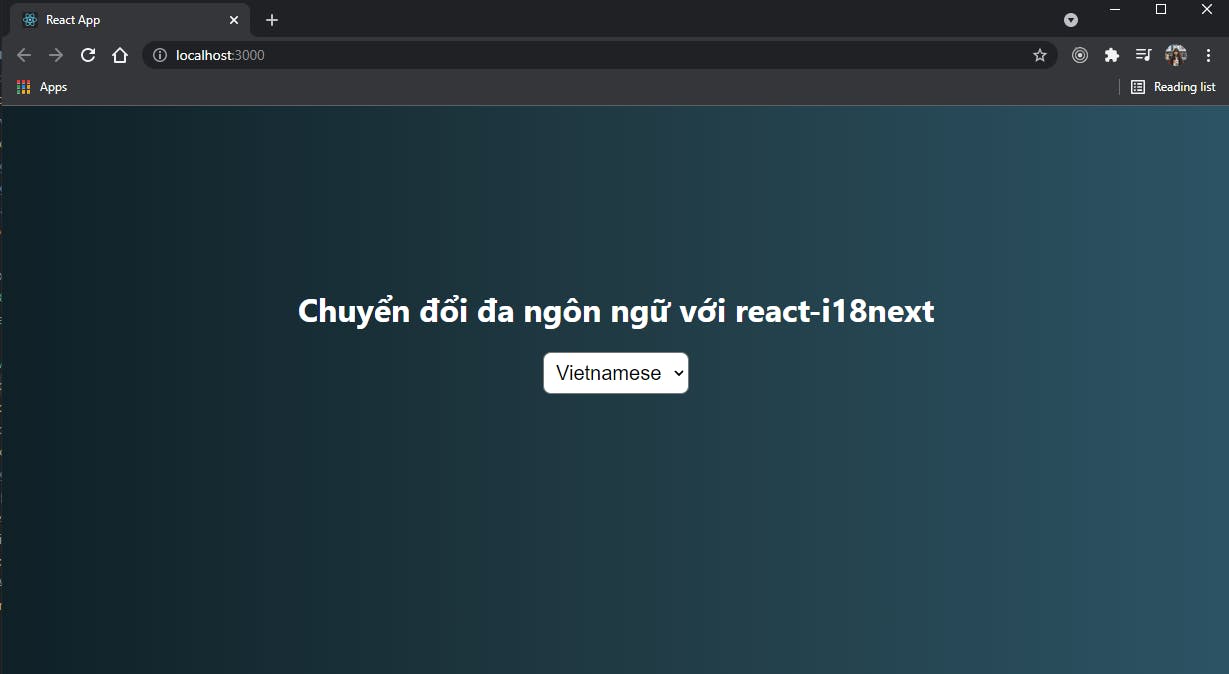
"title": "Chuyển đổi đa ngôn ngữ với react-i18next"
}
Import file i18n.js vào index.js, nó sẽ có cấu trúc như thế này:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import reportWebVitals from './reportWebVitals';
import "./i18n/i18n"
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
reportWebVitals();
Vậy là đã xong phần config. Tiếp đến hãy quay trở lại App.js để translate title. Bạn có thể thay đổi ngôn ngữ của app bằng function changeLanguage trong object i18n.
App.js
import { useTranslation } from "react-i18next";
import i18n from "i18next";
import "./App.css"
function App() {
const { t } = useTranslation("translation");
const changeLanguage = (e) => {
const languageValue = e.target.value
i18n.changeLanguage(languageValue);
}
return (
<div>
<h1>{t("title")}</h1>
<select onChange={changeLanguage}>
<option value="eng">English</option>
<option value="vie">Vietnamese</option>
</select>
</div>
);
}
export default App;
Chúng ta thử mở trang web lên và chuyển đổi qua tiếng Việt.
 Vậy là xong. Chúng ta đã hoàn thành cơ bản cách sử dụng react-i18next rồi. Nếu bạn muốn thử chuyển đổi thêm nhiều ngôn ngữ khác, hãy tạo thêm các file nguồn (JSON) tương ứng với mỗi ngôn ngữ và add chúng vào
Vậy là xong. Chúng ta đã hoàn thành cơ bản cách sử dụng react-i18next rồi. Nếu bạn muốn thử chuyển đổi thêm nhiều ngôn ngữ khác, hãy tạo thêm các file nguồn (JSON) tương ứng với mỗi ngôn ngữ và add chúng vào resources.
Tạm kết
Mong là bài viết hữu ích với các bạn. Chia sẽ một chút thì đây là bài viết đầu tiên của mình nên sẽ không tránh được thiếu sót 😀. Nếu có điều gì cần góp ý thì bạn có thể liên hệ với mình hoặc để lại một bình luận. Cảm ơn vì đã đọc đến đây và chúc bạn một ngày tốt lành.